Het was volle bak op het Eonics HQ op woensdagavond 22 november vanwege alweer de dertiende Open Hack Night. Het onderwerp was Flutter, voor bijna alle aanwezigen nog volledig onbekend. Amani Hamila, onlangs gestart aan de Eonics Academy, had een presentatie en workshop voorbereid om alle aanwezigen een goed inzicht te geven in wat deze nieuwe technologie anders maakt dan de gevestigde concurrenten. Voor iedereen die niet aanwezig kon zijn geven we in dit artikel een overzicht van het hoe en wat achter Flutter en waarom dit framework mogelijk een grote vlucht zal nemen in de nabije toekomst.
Android op zijn laatste benen?
Flutter is een nieuw framework van Google voor het bouwen van mobiele applicaties. En dit niet alleen voor Apple’s iOS smartphones als ook voor Google’s eigen Android telefoons. Voor we dieper ingaan op de technische aspecten, is het echter belangrijk de context te begrijpen waarin Google Flutter ontwikkelt. De achterliggende strategische redenen voor dit framework hebben volgens de meeste analisten te maken met de mogelijke opvolger van het Android platform; tot nu toe alleen bekend onder de werknaam “Fuchsia”. Er zijn talloze redenen voor Google, zowel technisch als juridisch, om op termijn van Android af te stappen maar of en wanneer dit precies gaat gebeuren is nog niet bekend. De reden dat Flutter al wel publiekelijk wordt gepresenteerd en gepusht is echter evident. Mocht Google daadwerkelijk de opvolger van Android presenteren, dan is het van groot belang dat zoveel mogelijk ontwikkelaars zo snel mogelijk op een eenvoudige manier applicaties kunnen ontwikkelen voor het nieuwe platform. Door bedrijven en ontwikkelaars nu al kennis te laten maken met Flutter hoopt Google dan ook dat toekomstige adoptie snel en effectief zal verlopen, een sleutel tot succes voor ieder nieuw platform. Daarnaast verklaart dit ook een ander aspect van Flutter namelijk; de mogelijkheid om met een enkel framework voor zowel Android als iOS applicaties te kunnen ontwikkelen. Deze feature gaat enorm helpen met de adoptie van Google’s nieuwe platform omdat ontwikkelaars dan met een enkel framework zowel voor het nieuwe platform, als voor de bestaande ecosystemen hun mobiele applicaties kunnen bouwen.
De nuances van “native”
Met een native applicatie wordt doorgaans bedoeld dat de applicatie is gebouwd om op een specifiek platform te draaien. Dit zorgt voor een vertrouwde “look & feel” en betekent dat de applicatie op een effectieve manier gebruik kan maken van alle features en sensoren die het platform biedt.
Je moet hierbij denken aan zaken als locatiebepaling, camera’s, vingerafdruk-scanners en ga zo maar door. Het lastige is dat voor iOS en Android de talen en frameworks om dit te doen totaal verschillen, waardoor je feitelijk alles dubbel moet doen als je een applicatie op beide platformen beschikbaar wilt maken. De laatste jaren zijn er diverse frameworks ontstaan die proberen dit probleem van duplicatie op te lossen. Flutter kent hierin een unieke aanpak die verschilt van de concurrentie.

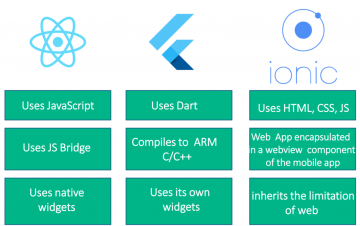
Afbeelding 1: de vergelijking met alternatieven uit de presentatie van Amani, van links naar rechts: ReactNative, Flutter en Ionic
De eerste rij van de vergelijking laat al een belangrijk verschil zien met de alternatieven: de programmeertaal. Flutter maakt gebruik van Dart, een nieuwe taal die voor de meeste programmeurs met een achtergrond in een moderne taal als Java of Swift – de talen voor native programmeren op Android & iOS – eenvoudig is te leren. De tweede rij gaat over de manier waarop de applicatie wordt omgezet naar de diverse platformen. Flutter is hierbij de enige die kiest voor een oplossing waarbij de code wordt omgezet in specifieke machine-code voor het platform. Dit zorgt ervoor dat Flutter applicaties in principe qua prestaties en mogelijkheden niet onderdoen voor native applicaties. De alternatieven kennen hierbij een stuk meer beperkingen.
De laatste rij heeft betrekking op een ander aspect van de term “native”, waarbij het niet zozeer gaat om de applicatie-code zelf als wel om de “look & feel” van de applicatie. Flutter maakt geen gebruik van de standaard aanwezige widgets op de bestaande platformen. Concreet betekent dit dat de standaard grafische elementen van een iOS of Android applicatie niet direct kunnen worden gebruikt in Flutter. Dit lijkt in eerste instantie een groot nadeel, maar heeft juist ook voordelen. Omdat je in Flutter wordt geacht zelf de hele interface te definiëren, zonder afhankelijkheid van het onderliggende platform, is het eenvoudiger om een uniforme gebruikersinterface te maken die correct en consistent functioneert op verschillende platformen. Eonics heeft voor Observ bijvoorbeeld een mobiele applicatie ontwikkelt in een concurrerend framework genaamd NativeScript, vergelijkbaar met ReactNative. Hierbij ontdekten we al snel dat, juist vanwege het gebruik van de native widgets, er uiteindelijk toch veel extra uitzonderingen in de code moesten worden geprogrammeerd om de interface goed te laten werken op beide platform. Flutter omzeilt dit probleem door de ontwikkelaar simpelweg te dwingen een enkele gebruikersinterface te ontwerpen voor beide platformen.

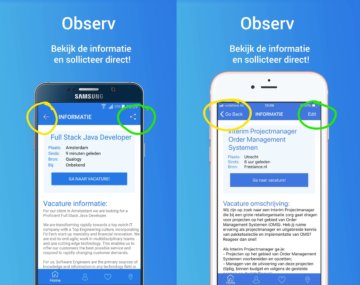
Afbeelding 2: de subtiele verschillen tussen iOS en Android bij onze eigen in NativeScript ontwikkelde applicatie voor Observ, waarbij in de code vaak specifieke zaken voor beide platformen moesten worden toegevoegd voor het correct functioneren van de applicatie.
Eenvoud is alles
Voor adoptie van een taal- en framework is eenvoud voor de ontwikkelaars van groot belang. De keuzes die door Google zijn gemaakt in Flutter hebben dan ook duidelijk hiermee te maken. Door het concept van native widgets los te laten en ervoor te zorgen dat het in Flutter zeer eenvoudig is om de gebruikersinterface van een applicatie te definiëren, heeft Google een waardige concurrent gecreëerd voor native applicaties op beide platformen. Tijdens de hack night hebben we in één avond de eerste stappen gezet voor de ontwikkeling van een interactieve applicaties in Flutter. De aanwezigen waren het erover eens dat het inderdaad relatief eenvoudig is om een dergelijke applicatie te bouwen. Op dit moment is Flutter nog in de beta-fase, maar er zijn al een aantal grote spelers – bijvoorbeeld Alibaba en Tencent – die nu al hun native applicaties voor iOS en Android hebben vervangen door een enkele Flutter applicatie die werkt op beide platformen. Binnenkort vindt er een grote Flutter conferentie plaats in Londen, waar ongetwijfeld weer een aantal interessante nieuwe zaken zullen worden gepresenteerd rondom het framework. Kortom, heb je interesse in de evolutie van mobiele applicaties: hou het nieuws rondom Flutter in de gaten en probeer het uit!
Tot slot willen we Amani Hamila nogmaals bedanken voor een interessante en leerzame Open Hack Night. Wil je er de volgende keer ook bij zijn? Abonneer je dan middels het onderstaande formulier op de Eonics Open Hack Night mailinglijst en ontvang als eerste de uitnodiging wanneer een nieuw evenement wordt aangekondigd.

Afbeelding 3: het was weer volle bak tijdens de 13de Eonics Open Hack Night


